يوجد العديد من الإضافات التي تخص مشاركة موضوع بلوجر ومن ضمنها إضافة قد سردناها سابقاً في موضوع سابق
إضافة أزرار المشاركه الاجتماعية تحت كل تدوينه حصريا وهذه إضافة عادية مبرمجة من قبلي وهذا ما أفضله أنا هو عدم استخدام إضافة تعمل من خلال موقع ما إذا كانت تستطيع برمجتها وعملة بدون أن تستدعيها من موقع ما.
أنا لا أحب استخدام موقع ShareThis والسبب يعود ان موقع ShareThis لايسمح لك بتعديل وتطوير الاضافة, ولكن شدّني إضافة جميلة في الموقع وهي إضافة تأثيرات الايموجي في أسفل الموضوع فلذالك اليوم سنشرح طريقة التسجيل في الموقع وطريقة تركيب إضافة الايموجي.
لكن نحن في هده الدرس سنشرح طريقة التسجيل بالموقع وسنركز على تركيبة إضافة Reaction Buttons في أسفل الموضوع, تابع معي.
أول خطوة نتوجه إلى موقع ShareThis من هنا تم نضغط على Sign up - It's free ليفتح لنا صفحة التسجيل, أو يمكنك الدخول إلى صفحة التسجيل من هنا مباشرة.
انظر إلى الصورة وادخل البيانات وهو على الشكل التالي: 1- بريدك الالكتروني 2- الرمز السري
3- هي خطوة مهم عليك أن تدخل رابط الموقع كما في الصور أضف في بداية الرابط بــ WWW. ليصبح على الشكل التالي: www.abduallah0.blogspot.com ركز جداً لهذه النقطة.
في حالت فتح لك نافذة مثل الصورة اضغط على i accept, ربما لا تظهر لك الان ولكن ستظهر في وقت ما اثناء تصفح الموقع.
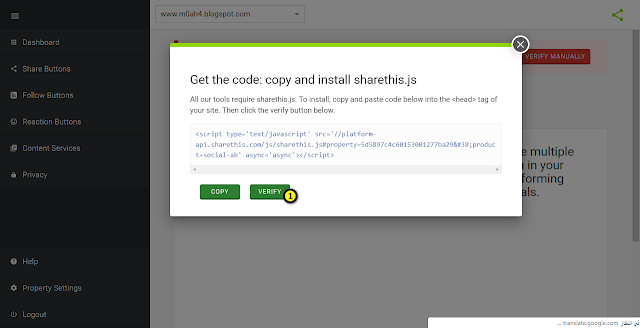
بمجرد الانتهاء من الخطوات السابقة سيفتح لك الحساب ولكن ستلاحظ وجود مربع احمر اضغط على get the code تم ستفتح لك نافذة.
في هذه الصور يريد التحقق من ان منشاء الحساب هو مالك المدونة لذالك في النافذة أعطاك كود يطلب منك وضعه اسفل وسم <head>, اضغط على copy لنسخ الكود في حالت لم ينسخ قم بتحديد الكود ونسخة بطريقة العادية, بعد نسخ الكود نتوجه إلى لوحة تحكم بلوجر تم المدونة الذي يريد التحقق منها.
نتوجه إلى المظهر تم تحرير html ونبحث عن <head> ونضع الكود أسفله ونحفظ تم نعود إلى موقع ShareThis.
نعود إلى موقع ShareThis تم نضغط على verify لتحقق من مالك المدونة بعد أن يتحقق يجب أن يبعد الإشعار الذي يطالبك بتحقق من ملكية المدونة.
في القائمة الجانبية على اليمين العديد من الخيارات والإضافات نحن تريد إضافة Reaction Buttons لذالك اضغط عليها تم ستفتح لك صفحة الإضافة, الخطوة الثانية عليك أن تشغلها وتضغط على on, الخطوة الثالث لا تقم بعملها لأني سأضع لك الكود أسفل عندما يأتي دوره لتركيبه في المدونة.
تم من القائمة الجانية مجدداً نضغط على property settings ستفتح لك صفحة اضغط resend verification email وألان نتوجه إلى البريد الالكتروني الذي قمنا بتسجيل به في الموقع لتنشيط الحساب, في الخطوة 3 انسخ الاي بي سنحتاج اليه في الخطوات القادمة.
عند الدخول إلى البريد الالكتروني سنجد رسائله من موقع ShareThis نفتحها ونضغط على confirm email address ليتم تنشيط الحساب الخاص بك في موقع.
نتوجه إلى المدونة الذي وضعنها في موقع ShareThis تم ندخل إلى المظهر تم تحرير HTML
1- نبحث عن </head> ونضع الكود التالي أسفلها مباشرة
ألان نقوم بتعديل الجزاء الذي بلون الأصفر واستبداله بكود id الذي أخدته من حسابك في موقع ShareThis اد لم تنسخه ارجع إلى موقع ShareThis تم اضغط على property settings وستجد id موجود إمامك.
2- نبحث عن <data:post.body/> سنجدها مكرره, واغلب القوالب تكون ألثانيه هي المطلوبه ضع الكود التالي أسفلها مباشرة
تم حفظ, اغلب القوالب تكون الثانية هي المطلوبة, أنت ضعها في الثانية أد لم تشتغل ارجع جربها على الثالثة او الأولى.
هنا نكون قد انتهينا من تركيب الإضافة أتمنى أن تشتغل الإضافة لدى الجميع وفي حالت لم تشتغل الإضافة معك ضع لي تعليق في الاسفل وضمن رابط المدونة وسنقوم بحل المشكلة.
إضافة أزرار المشاركه الاجتماعية تحت كل تدوينه حصريا وهذه إضافة عادية مبرمجة من قبلي وهذا ما أفضله أنا هو عدم استخدام إضافة تعمل من خلال موقع ما إذا كانت تستطيع برمجتها وعملة بدون أن تستدعيها من موقع ما.
أنا لا أحب استخدام موقع ShareThis والسبب يعود ان موقع ShareThis لايسمح لك بتعديل وتطوير الاضافة, ولكن شدّني إضافة جميلة في الموقع وهي إضافة تأثيرات الايموجي في أسفل الموضوع فلذالك اليوم سنشرح طريقة التسجيل في الموقع وطريقة تركيب إضافة الايموجي.
عن موقع ShareThis:
موقع مجاني يقدم إضافة أزرار مشاركة للموضوع يدعم البلوجر والوردبريس واغلب المنصات المستخدم في التدوين, وما يميزه هو احتوائه على جميع مواقع التواصل الاجتماعي , كذالك يوفر للمستخدمين أمكانية التحكم بطريقة الظهور بدون الحاجة إلى معرفة باكواد البرمجة, ويوفر لوحة تحكم يوجد بها العديد من الخصائص من ضمنها مشاهدة النتائج على الإضافات وعدد النقرات على ازرار المشاركة, كذالك الموقع يوفر أكثر من إضافة يمكنك تركيبها في مدونتك.
شرح التسجيل في sharethis موقع وتركيبة اضافة ايموجي
أول خطوة نتوجه إلى موقع ShareThis من هنا تم نضغط على Sign up - It's free ليفتح لنا صفحة التسجيل, أو يمكنك الدخول إلى صفحة التسجيل من هنا مباشرة.
انظر إلى الصورة وادخل البيانات وهو على الشكل التالي: 1- بريدك الالكتروني 2- الرمز السري
3- هي خطوة مهم عليك أن تدخل رابط الموقع كما في الصور أضف في بداية الرابط بــ WWW. ليصبح على الشكل التالي: www.abduallah0.blogspot.com ركز جداً لهذه النقطة.
في حالت فتح لك نافذة مثل الصورة اضغط على i accept, ربما لا تظهر لك الان ولكن ستظهر في وقت ما اثناء تصفح الموقع.
بمجرد الانتهاء من الخطوات السابقة سيفتح لك الحساب ولكن ستلاحظ وجود مربع احمر اضغط على get the code تم ستفتح لك نافذة.
في هذه الصور يريد التحقق من ان منشاء الحساب هو مالك المدونة لذالك في النافذة أعطاك كود يطلب منك وضعه اسفل وسم <head>, اضغط على copy لنسخ الكود في حالت لم ينسخ قم بتحديد الكود ونسخة بطريقة العادية, بعد نسخ الكود نتوجه إلى لوحة تحكم بلوجر تم المدونة الذي يريد التحقق منها.
نتوجه إلى المظهر تم تحرير html ونبحث عن <head> ونضع الكود أسفله ونحفظ تم نعود إلى موقع ShareThis.
نعود إلى موقع ShareThis تم نضغط على verify لتحقق من مالك المدونة بعد أن يتحقق يجب أن يبعد الإشعار الذي يطالبك بتحقق من ملكية المدونة.
في القائمة الجانبية على اليمين العديد من الخيارات والإضافات نحن تريد إضافة Reaction Buttons لذالك اضغط عليها تم ستفتح لك صفحة الإضافة, الخطوة الثانية عليك أن تشغلها وتضغط على on, الخطوة الثالث لا تقم بعملها لأني سأضع لك الكود أسفل عندما يأتي دوره لتركيبه في المدونة.
تم من القائمة الجانية مجدداً نضغط على property settings ستفتح لك صفحة اضغط resend verification email وألان نتوجه إلى البريد الالكتروني الذي قمنا بتسجيل به في الموقع لتنشيط الحساب, في الخطوة 3 انسخ الاي بي سنحتاج اليه في الخطوات القادمة.
عند الدخول إلى البريد الالكتروني سنجد رسائله من موقع ShareThis نفتحها ونضغط على confirm email address ليتم تنشيط الحساب الخاص بك في موقع.
تركيب الاضافة ايموجي في المدونة
ألان نتوجه إلى لوحة التحكم في مدونة بلوجر لتركيب الإضافة.نتوجه إلى المدونة الذي وضعنها في موقع ShareThis تم ندخل إلى المظهر تم تحرير HTML
1- نبحث عن </head> ونضع الكود التالي أسفلها مباشرة
<script async='async' src='//platform-api.sharethis.com/js/sharethis.js#property=5c9c2853fbd80b0011b664f6&product=sop' type='text/javascript'/>
2- نبحث عن <data:post.body/> سنجدها مكرره, واغلب القوالب تكون ألثانيه هي المطلوبه ضع الكود التالي أسفلها مباشرة
<b:if cond='data:blog.pageType == "item"'>
<div class='sharethis-inline-reaction-buttons'/>
<div class='clear'/>
</b:if>
هنا نكون قد انتهينا من تركيب الإضافة أتمنى أن تشتغل الإضافة لدى الجميع وفي حالت لم تشتغل الإضافة معك ضع لي تعليق في الاسفل وضمن رابط المدونة وسنقوم بحل المشكلة.























فعلت مرارا ولم تنجح يقول لي خطا في معالجة كود xml
ردحذفو انا ايضا هل يوجد حل +انا في قالبي لا يوجد وسم head او حتي /head
حذفشركة تنظيف بالرياض
ردحذفشركة جلي بلاط بالرياض
ردحذفشركة رش مبيدات بالدمام
ردحذفشركة تنظيف بالدمام
ردحذفشركة تسليك مجاري بالدمام
ردحذفشركة شركة رش مبيدات بالراض
ردحذفشركة مكافحة حشرات بالرياض
ردحذفمعلم كهربائي بجدة
ردحذفشكرا
ردحذفمدونة وظائف العجمي
تصليح طباخات
ردحذففني طباخات